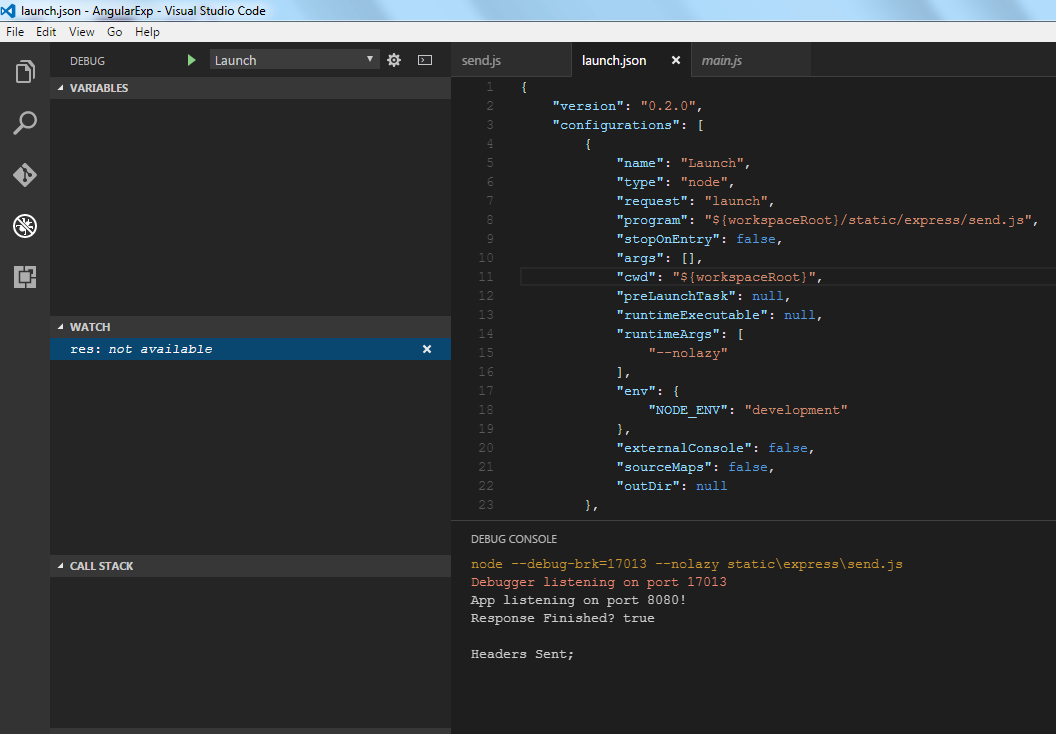
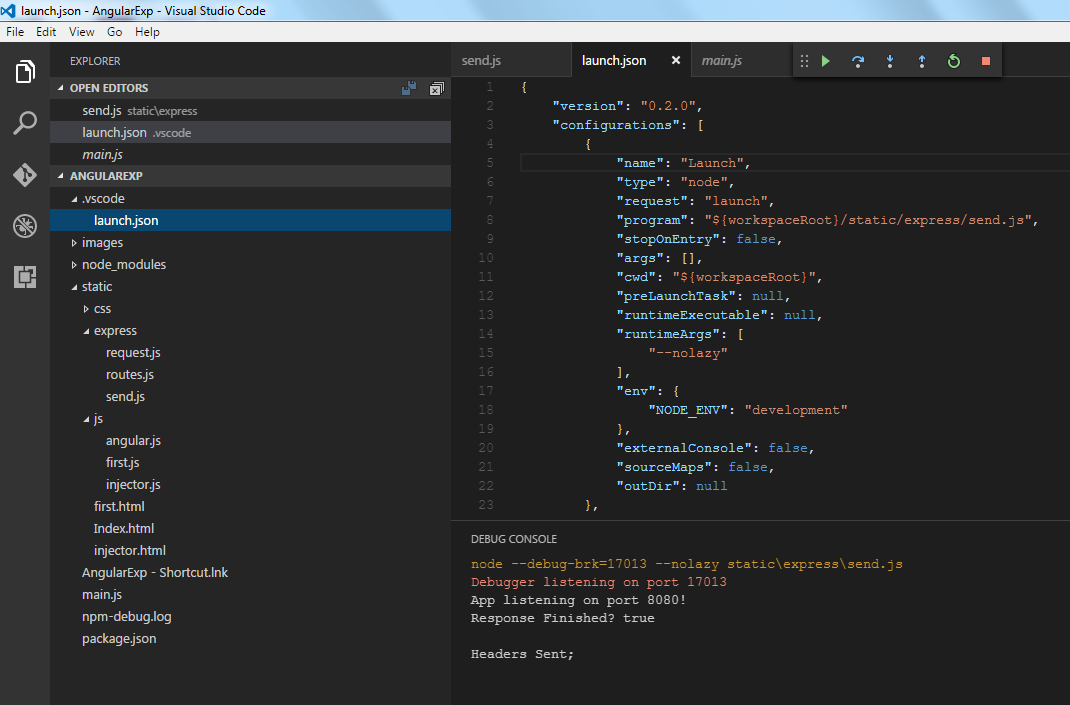
Step 1: 点击Debug按钮,调出launch.json文件,更改program的路径为目标js文件。

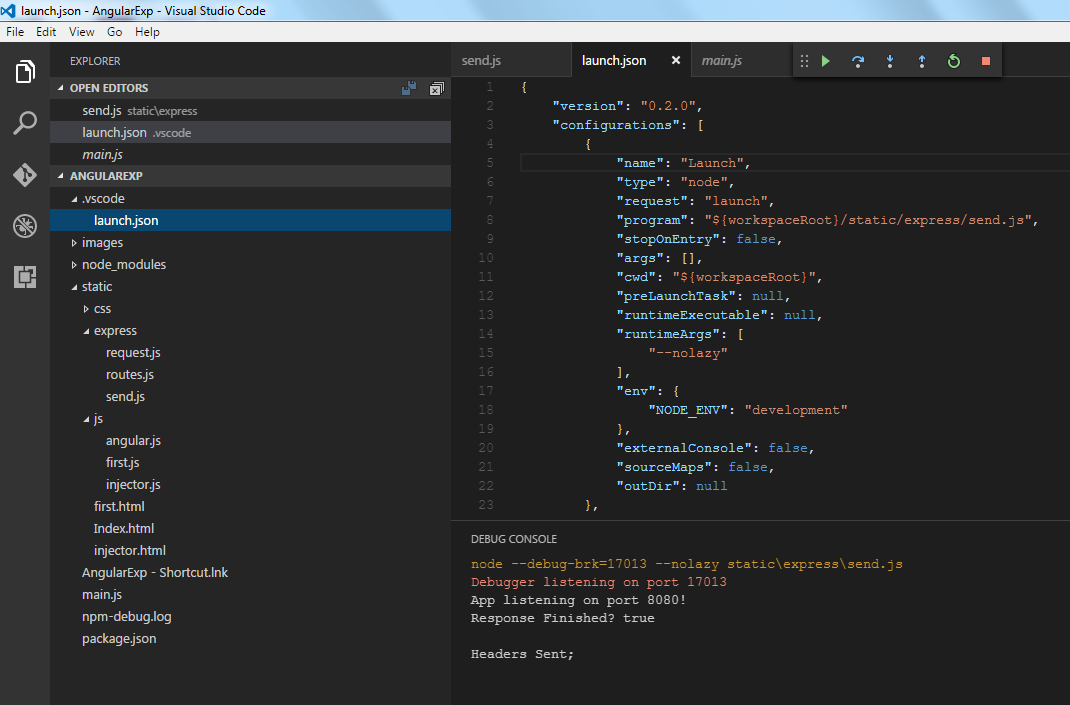
生成的luanch.json文件在.vscode文件下

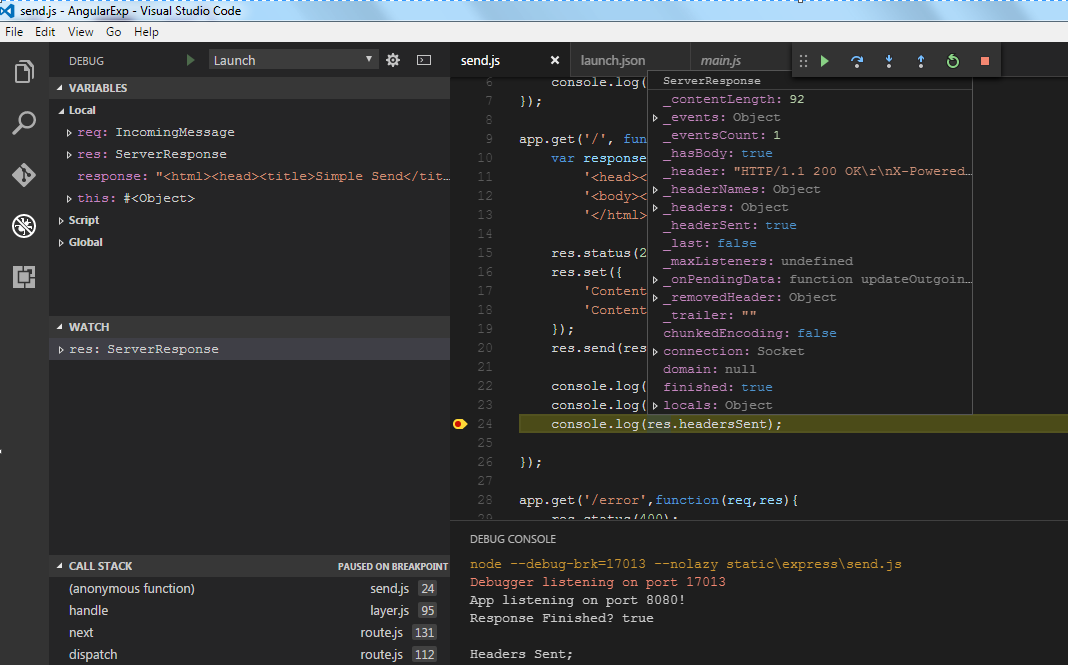
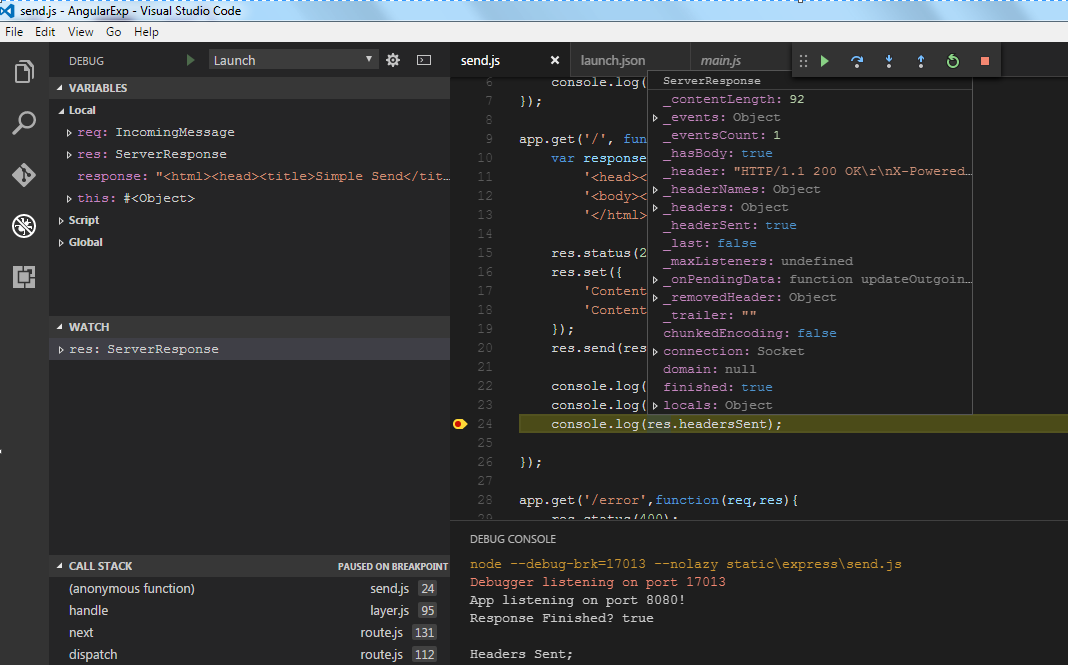
step2:接下来就可以加断点调试了

本文共 101 字,大约阅读时间需要 1 分钟。
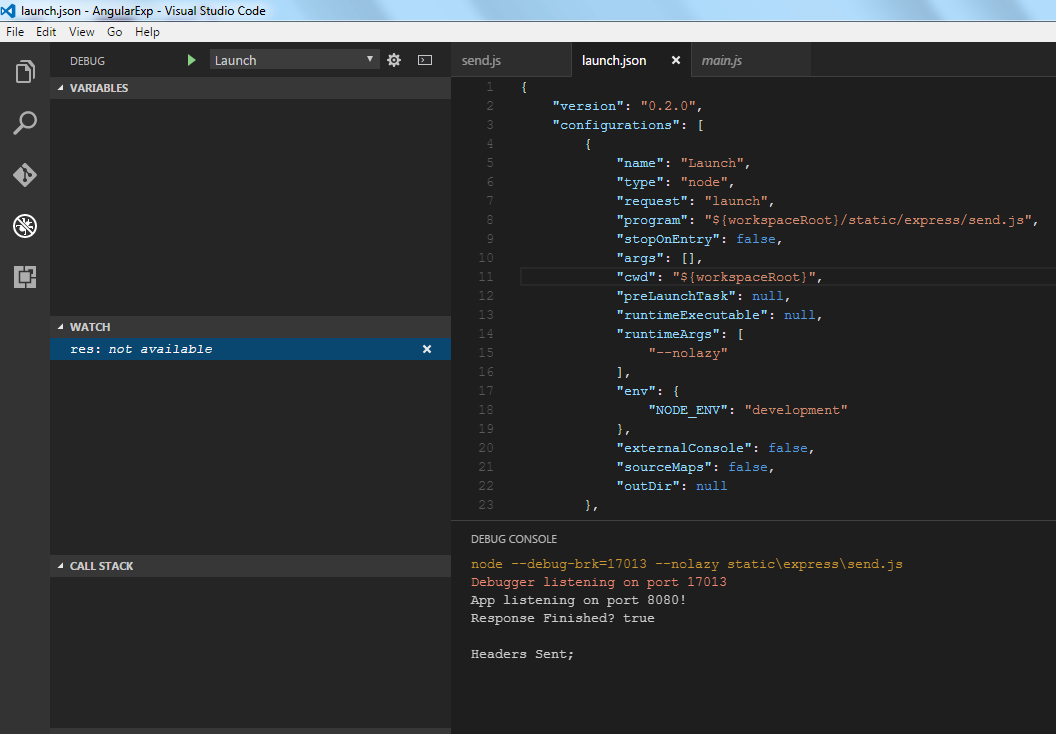
Step 1: 点击Debug按钮,调出launch.json文件,更改program的路径为目标js文件。

生成的luanch.json文件在.vscode文件下

step2:接下来就可以加断点调试了

转载地址:http://wrttl.baihongyu.com/